Durant ces dernières semaines, j’ai travaillé sur un site WordPress – utilisant la plateforme participative BuddyPress – dédié au Kino Kabaret Genève, un incroyable événement réunissant près de 300 professionnels du cinéma, qui en une dizaine de jours constituent des équipes ad-hoc pour produire 40 courts-métrages.
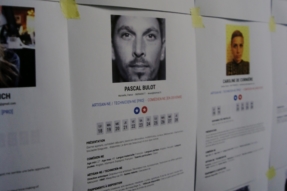
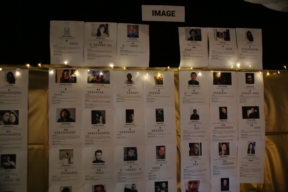
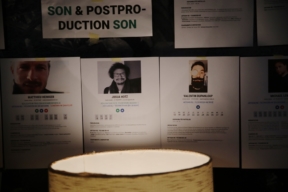
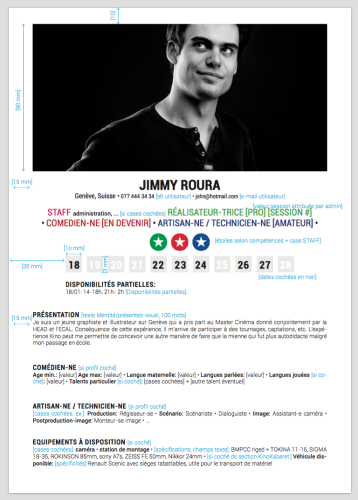
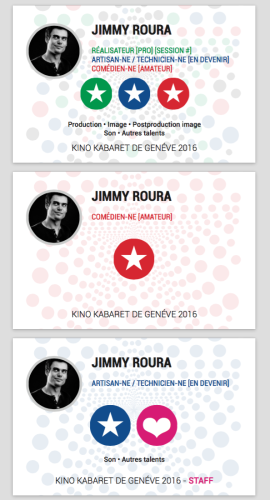
Hormis la gestion des inscriptions et la communication au sein des équipes (traités dans des billets à suivre), une importante fonctionalité du site est la production des badges et fiches utilisateurs, qui sont imprimées et disposées au lieu central de l’événement. Ces fiches présentent un résumé des compétences de chaque participant, avec sa photo, et sont affichées par groupes thématiques: Réalisateurs, Comédiens, Techniciens image, Techniciens son, Scénaristes, etc…
Après avoir envisagé divers processus pour aboutir à ces documents imprimés, j’ai rapidement opté pour l’impression directe depuis le navigateur, en misant sur le support des styles CSS d’impression bien rôdé. Connaissant les impressionnants travaux réalisés par le collectif de design OSP dans ce domaine, j’étais assez confiant de la faisabilité de la chose.


Lessons learned
En résultat, cette méthode s’est avérée très satisfaisante, même si plusieurs éccueils se sont présentés:
1) mauvais support dans Chrome pour les images en background
J’ai implémenté la majorité des images en images de fond, afin d’avoir un markup simple et en utilisant background-size : cover pour faciliter le calcul des proportions. Il se trouve que Chrome, si la preview était parfaite, n’affichait aucune image de fond dans la sortie réelle… Les images de fond sont incluses si on passe par la sortie PDF, mais elles sont réduites à une résolution exécrable.
2) mauvais support de Safari pour les marges
Il est possible de spécifier les marges de la page dans le CSS, mais ces réglages ne sont aucunement respectés dans Safari: on se trouve donc avec des bordures blanches beaucoup trop importantes et apparemment impossibles à régler.
3) Firefox to the rescue!
Fort heureusement, Firefox se tire bien d’affaire dans ces deux domaines: les images de fond sont bien imprimées, à la résolution des images fournies. Et les réglages de marge de la page sont bien pris en compte, de manière suffisamment fiable (une marge de 5mm p.ex. sera respectée).
Une angoisse cependant: dans les premiers tests, Firefox s’obstine à n’imprimer qu’une page, une propriété CSS provenant du thème parent, et éventuellement de Bootstrap, l’empêchant d’afficher le contenu au-delà. Le débuggage des CSS de print étant très difficile, j’ai résolu cela en créant un template simpliste dépourvu d’en-tête, on ne charge donc aucun des styles inclus dans le thème, mais uniquement le CSS dédié à l’impression.
Résultat: l’impression fonctionne, bingo!
Voici quelques images des badges et profils imprimés en utilisation: