Voici les slides du workshop design graphique donné à une classe d’étudiant•e•s en 3ème année ingénierie à la Haute École Arc (HE-Arc), Neuchâtel.
L’objectif de cette intervention est de leur transmettre quelques bases en design d’interface, qui les guideront dans leurs projets de développement d’applications (en Laravel).
Liens et références:
Typographie et fontes
- Le chapitre sur la typographe, dans cours-web.ch
- Conférence: La macrotypographie de la page web, par Anne-Sophie Fradier, Paris Web.
- Conférence: La typographie comme outil de design, par David Rault, Paris Web.
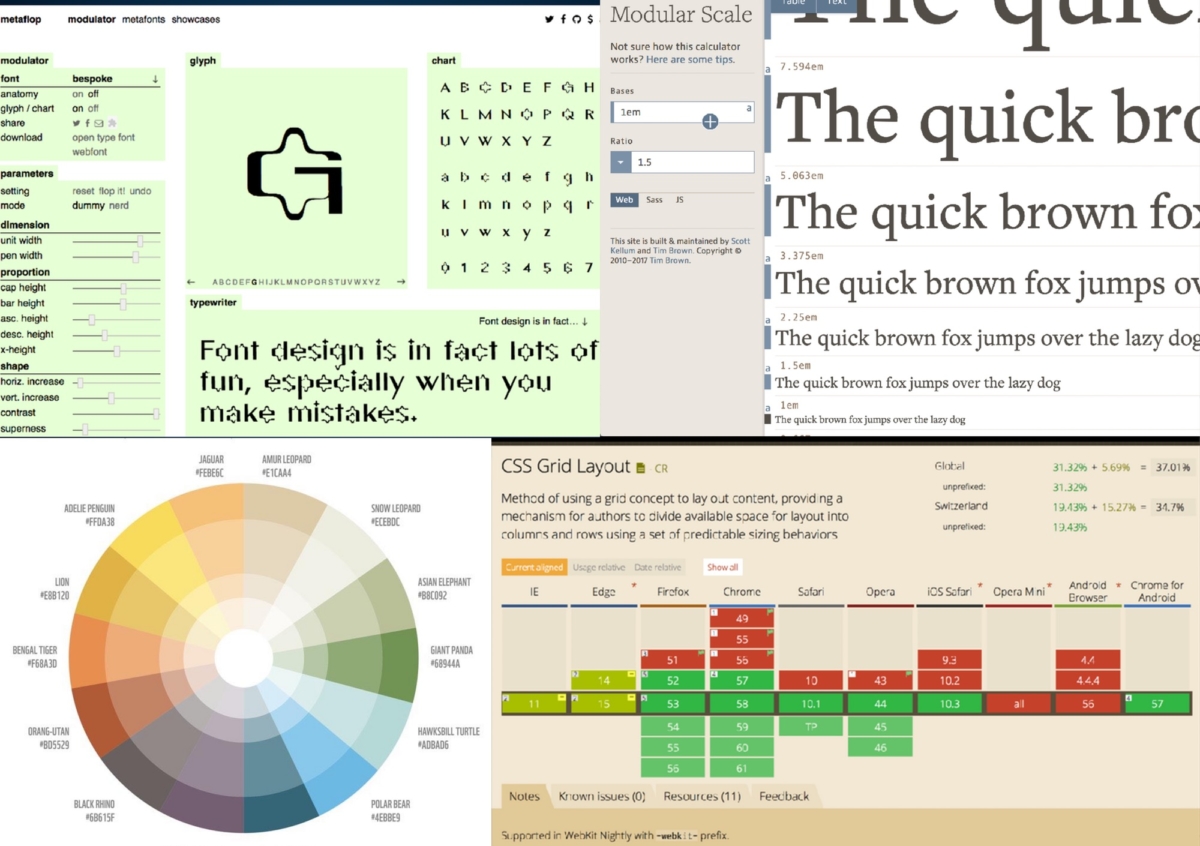
- Outils pour créer des gammes typographiques modulaires: Modular Scale, par Tim Brown ; Type Scale, par Jeremy Church.
Couleurs et accessibilité
- Palettes de couleur: voir des exemples percutants dans Designing inspired style guides, par Andy Clarke.
- Accessibilité des couleurs : lire Tools for Developing Accessible Websites, par Ire Aderinokun.
- Le chapitre sur l’accessibilité, dans cours-web.ch
Mise en page et CSS
- Conférence: Designing with Grid, par Jen Simmons
- Démonstrations CSS Grid de Jen Simmons