A quick and easy trick for controlling the appearance of the vimeo.com video player. Vimeo gives you various options when you manually generate the embed code on their website (font colors, showing or hiding of title, username, user icon). However, if you use WordPress and take advantage of the super easy one-line embed method, you don’t have access to those options, and you get the defaults (everything visible).
If you frequently embed vimeo on your site — in my case, it was the solution used for the FABMIC website — you actually want both features: simple embed mechanism, and site-wide control of the player appearance.
How to obtain this, if we don’t have full access to the code mechanism of the iframe (that’s how the HTML5 compatible player is embedded)?
The solution: we can simply use jQuery to add the parameters that we need.
jQuery('#content iframe').attr('src', function() {
return this.src + '?title=1&byline=0&portrait=0&color=ffffff'
});
We could actually use an even smarter selector, and test for the src attribute of the iframe:
jQuery('iframe[src^="https://player.vimeo.com"]').attr('src', function() {
return this.src + '?title=0&byline=0&portrait=0&color=ffffff'
});
Explanations:
title=1 will show the title of the video
byline=0 will hide the username
portrait=0 will hide the user icon
color is the color used by the font
Regarding the CSS selector (#content iframe): in our case, the vimeo embeds were the only occurence of an iframe that would show up inside the #content area. On the other hand, even if the script would get wrongly applied on some iframe, the parameters would probably have no adverse effect.
Update (2014-04-12)
Massimiliano asks:
I found your post onto the wordpress forum regarding how to remove title, author and image from video player.
Could you please advice where to add this code into?
There are several ways of adding your custom javascript to your WordPress theme. Here is the most simple one:
Minimal solution: put it into the footer
If it’s just a few lines of code, you can safely add your script to the footer.php file in your theme. Add this code just above the closing </body> tag.
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#MyContainerID iframe').attr('src', function() {
return this.src + '?title=1&byline=0&portrait=0&color=ffffff'
});
});
</script>
Also, note that we place our script inside the “ready()” function.
Pro solution: include a custom.js file
This is the recommended solution if you have some more javascript to add. You should then put it into a dedicated file, ending in .js such as myscript.js, which you add to your theme using the wp_enqueue_scripts action.
More information here:
http://codex.wordpress.org/Using_Javascript
What about the share buttons, how to remove them?
Another question: Would it be possible to remove share and all other things on the vimeo embed player as well?
Unfortunately, those settings can’t be influenced by the iframe embed code.
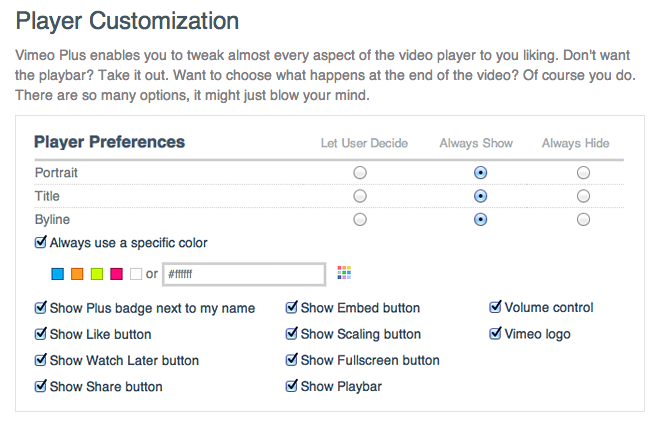
Those “Player Customization” settings are available only for Vimeo Plus subscribers, and have to be set individually for each video:
There’s an alternative that gives a lot more control: using the Vimeo API to query for the placeholder image, and generating the embedded player only when the user clicks on it.
I described this method in another post:
http://ms-studio.net/notes/using-the-vimeo-api-in-wordpress/