Questions posées par un étudiant:
Pour mon portfolio, je souhaiterais que mes éléments (qu’on trouve sous le slide pour la page d’accueil et dans l’onglet portfolio) soient triés aléatoirement, et non chronologiquement comme maintenant. S’il est possible de rendre aléatoire cet ordre afin qu’à chaque chargement de la page la disposition soit différente, cela serait parfait !
Autre point: suite à l’ajout de mon dernier élément de portfolio hier, je me suis aperçu que ces derniers ne tiennent plus sur une, mais deux pages. Est-ce possible de la rendre « verticalement infinie » afin d’avoir tout sur une seule et longue page ?
Réponses:
Commençons par la 2ème question, car c’est plus simple à régler.
Modifier le nombre d’articles affichés
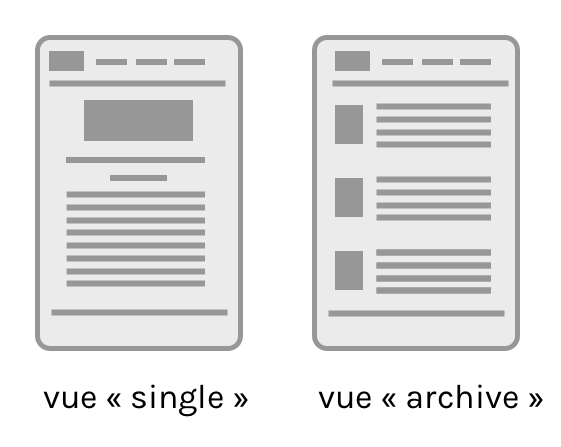
Rappelons que dans un site WordPress, vous avez deux principaux types d’affichage: un contenu unique (vue «single»), et un contenu par liste (vue «archive»):
Dans le cas des pages par liste (vues «archive»), le nombre d’éléments affichés peut être facilement redéfini. Cela se trouve dans Réglages > Lecture: Les pages du site doivent afficher au plus (en anglais: Blog pages show at most…). La valeur par défaut est 10, vous pouvez l’augmenter à un chiffre plus élevé.
Sachez toutefois qu’un nombre trop élevé peut ralentir le chargement de votre site.
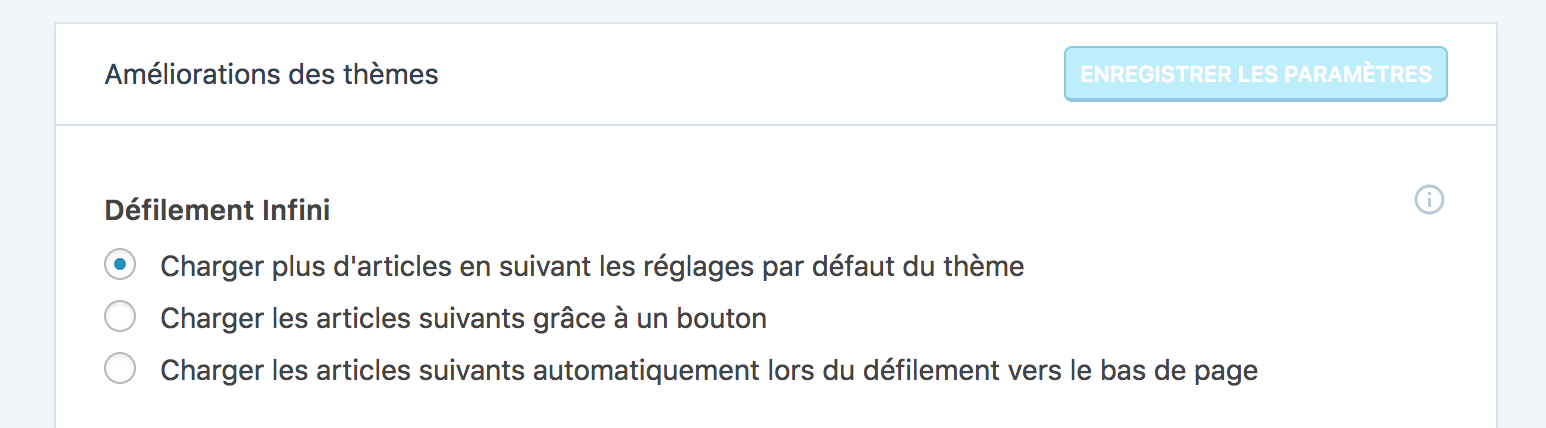
Une autre solution est d’activer une fonctionnalité Jetpack, Défilement Infini (en anglais: Infinite Scroll).
Plusieurs options sont proposées, notamment Charger les articles suivants automatiquement lors du défilement vers le bas de page. Il faut tester, et voir si le résultat convient. Ce fonctionnement dépend d’une interaction entre l’extension Jetpack et le thème. C’est dont un peu fragile, et dans la pratique cela peut être sujet à des bugs.
Rendre l’ordre d’affichage aléatoire (sur la page d’accueil)
Pour cela, il n’y a pas de réglage prévu dans WordPress. Mais cela peut être défini en quelques lignes de code, comme dans le cas traité précédemment par un plugin custom. Il s’agit de changer les critères de la requête principale. Voici la documentation des critères possibles – il en existe une grande quantité.
Pour modifier les critères de la requête principale, on a recours à l’action pre_get_posts. C’est un outil très pratique!
Voici un exemple cité dans la documentation, permettant de restreindre les articles de la page d’accueil à une catégorie spécifique:
function my_home_category( $query ) {
if ( $query->is_home() && $query->is_main_query() ) {
$query->set( 'cat', '123' );
}
}
add_action( 'pre_get_posts', 'my_home_category' )
Et voici un bout de code qui permet de mettre en ordre aléatoire les articles de la page d’accueil:
function eracom_random_order( $query ) {
if ( $query->is_home() && $query->is_main_query() ) {
$query->set( 'orderby', 'rand');
}
}
add_filter( 'pre_get_posts', 'eracom_random_order' );
Le problème: cela fonctionnera seulement si la page d’accueil utilise la requête standard, qui est modifiable par cette action. Si la page d’accueil est créée par un modèle de page spécial, comme p.ex. avec le thème Resonant, il faut procéder autrement.
Le plus simple, avec Resonant, sera de:
- Créer un thème enfant personnalisé
- D’y copier le modèle de page Portfolio du thème Resonant, qui se trouve dans “templates/portfolio-page.php”.
- On renomme ce modèle de page en templates/portfolio-page-random.php
- Dans le code de ce modèle de page, on changera deux lignes.
- À la ligne 3, on change le “Template Name” en “Portfolio Random”. Il ne faut pas que le nom soit identique au template Portfolio du thème parent.
- Après la ligne 54, on rajoute une ligne contenant
'orderby' => 'rand'.
C’est cette dernière action qui permet d’obtenir un ordre aléatoire. Le code original du thème était le suivant (lignes 51 à 55):
$args = array( 'post_type' => 'jetpack-portfolio', 'posts_per_page' => $posts_per_page, 'paged' => $paged, );
Le code après modification :
$args = array( 'post_type' => 'jetpack-portfolio', 'posts_per_page' => $posts_per_page, 'paged' => $paged, 'orderby' => 'rand' );
Vous trouverez sur Github un exemple de thème enfant de Resonant – il s’agit du thème utilisé par ce site. Je viens d’y ajouter le modèle de page Portfolio Random.