Au courant du mois de mai 2014, j’ai été invité à conduire un séminaire “Web Experience” à l’Ecole d’Arts Appliqués de La Chaux-de-Fonds. L’objectif de ce séminaire était, pour les étudiants, d’effectuer un travail (de réflexion et de mise en pratique) sur la présence et visibilité en ligne de leur activité de futurs professionnels.
Présentations thématiques
Pour chaque session, j’ai donné une présentation sur un sujet précis. L’objectif était de donner un contexte à la fois sur les technologies (l’évolution des standards du web, la typographie sur le web, la plateforme WordPress) et sur les enjeux culturels d’Internet (notamment à travers les explorations ludiques d’Aram Bartholl, et les réflexions de Jeremy Keith et Chris Heilmann).
#1 – Jeremy Keith: “Of time and the network”
Une adaptation de la conférence donnée par Jeremy Keith à Webstock 2012 (Wellington, Nouvelle Zélande). Jeremy Keith est l’auteur de livres dont HTML5 For Web Designers, et fondateur l’agence Clearleft à Brighton. Sa conférence (placée par l’auteur sous licence Creative Commons) décrit l’apparition des réseaux planétaires (télégraphe, chemins de fer… jusqu’à Internet) et la manière dont ils ont modifié notre perception du temps.
- L’original: vidéo, transcription.
#2 – WordPress: historique, philosophie, écosystème
Un aperçu de la plate-forme WordPress, le CMS qui fait tourner actuellement 22% du web. Son historique, le mode de développement, les principaux acteurs, la structure économique du projet.
#3 – SEO: notions de base
Introduction au SEO, l’optimisation des sites pour les engins de recherche. Tour d’horizon des critères importants pour l’indexation – titres, structure des URL, importance de l’utilisation judicieuse du texte.
#4 – Languages et standards du web, Chris Heilmann
Restitution synthétique d’une conférence de Chris Heilmann, portant sur l’évolution des languages du web au cours des 15 dernières années.
- L’original: audio et vidéo, slides.
#5 – Typographie du web, fontes open-source
Tour d’horizon de la création typographique sur Internet, en particulier la très dynamique scène des fontes libres et open-source.
- Résumé de la présentation
- Liens relatifs à la présentation
- Slides
- Enregistrement audio
#6 – Culture du web: Aram Bartholl
Présentation du travail de l’artiste Aram Bartholl, qui joue de manière iconoclaste avec les conventions culturelles du web et les univers de jeux vidéo. Analyse de pièces marquantes: Are You Human?, Dust, Dead Drops…
Recherches théoriques
Les étudiants ont mené des recherches théoriques, avec pour objectif de dégager des bonnes pratiques et recommandations pour la création de sites de type portfolio. Sujets de recherche: la navigation, les canaux de communication, les formulaire de prise de contact, tendances de typographie et gammes de couleur, mode du “flat design”, technique du responsive design, traitements de page d’accueil.
Travaux pratiques:
Les étudiants ont travaillé sur le développement de leurs portfolios respectifs, en veillant à appliquer les bonnes pratiques établies au cours de la recherche.
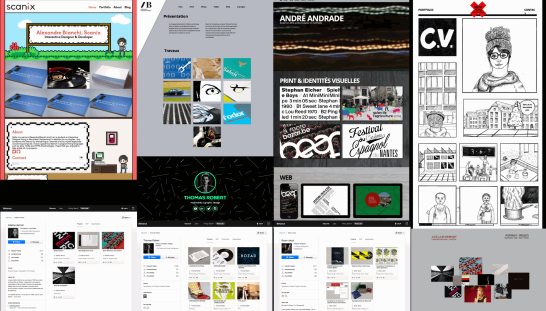
Les portfolios en ligne:
– André Andrade – http://andreandrade.ch
– Alexandre Bianchi – http://alexandrebianchi.ch
– Vania Eremita – http://vaniaeremita.ch
– Benjamin Floch – http://benjaminfloch.ch
– Eléa Gauchat – http://eleagauchat.ch / https://www.behance.net/eleagauchat
– Bryan Jacot – http://bryanjacot.ch / https://www.behance.net/bryan_jacot
– Marina König – http://marinakonig.ch
– Thomas Robert – http://thomasrobert.ch – https://www.behance.net/thomasrobert
– Adeline Vermot – https://www.behance.net/adelinevermot – http://adelinevermot.ch
Merci à l’EAA pour cette invitation, et aux étudiants pour leur engagement!